





























Разработка дизайна для KTS studio mobile






























Разработка дизайна для KTS studio mobile











Разработка дизайна для KTS studio mobile



























ИСТОРИЯ
Наши заказчики - KTS STUDIO, студия, занимающаяся разработкой веб-сервисов, решили выделить мобильную разработку и создать отдельное направление — KTS STUDIO MOBILE.

























ИСТОРИЯ
Наши заказчики - KTS STUDIO, студия, занимающаяся разработкой веб-сервисов, решили выделить мобильную разработку и создать отдельное направление — KTS STUDIO MOBILE.






















ИСТОРИЯ





Наши заказчики - KTS STUDIO, студия, занимающаяся разработкой веб-сервисов, решили выделить мобильную разработку и создать отдельное направление — KTS STUDIO MOBILE.


























ЗАДАЧА
Нашей задачей было наполнить яркими образами процесс мобильной разработки для удобного восприятия пользователями рабочего процесса компании. Что выделяло бы компанию на фоне остальных.




























Нашей задачей было наполнить яркими образами процесс мобильной разработки для удобного восприятия пользователями рабочего процесса компании. Что выделяло бы компанию на фоне остальных.
ЗАДАЧА











ЗАДАЧА
Нашей задачей было наполнить яркими образами процесс мобильной разработки для удобного восприятия пользователями рабочего процесса компании. Что выделяло бы компанию на фоне остальных.

























E
S
I
G
N
D











При выборе стилистики мы перепробовали несколько вариантов, и остановились на стиле с механизмами, а после приступили к дизайну. Начали с разработки стартового блока сайта.
Разработка дизайна
































Не подходит (приелось)
Не подходит (сложно)
Подходит



E
S
I
G
N
D











При выборе стилистики мы перепробовали несколько вариантов, и остановились на стиле с механизмами, а после приступили к дизайну. Начали с разработки стартового блока сайта.
Разработка дизайна




































Не подходит (приелось)
Не подходит (сложно)
Подходит




E
S
I
G
N
D








































Не подходит (приелось)
Не подходит (сложно)
Подходит




















При выборе стилистики мы перепробовали несколько вариантов, и остановились на стиле с механизмами, а после приступили к дизайну. Начали с разработки стартового блока сайта.
Разработка дизайна













Не подходит (приелось)
Не подходит (сложно)
Подходит







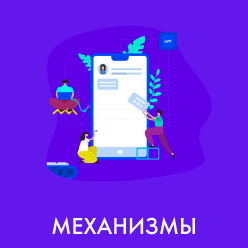
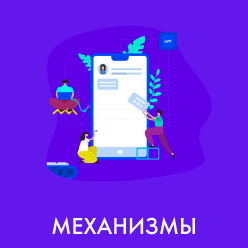
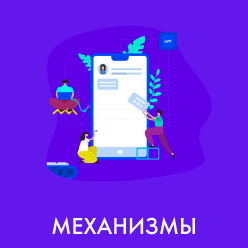
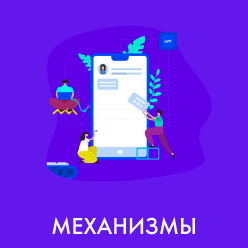
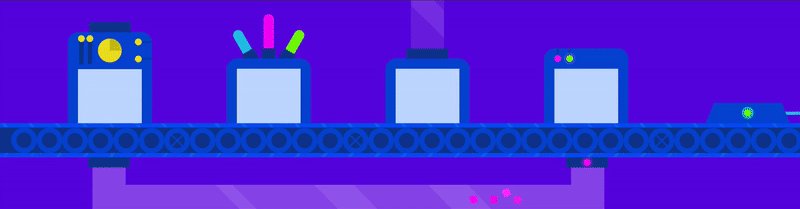
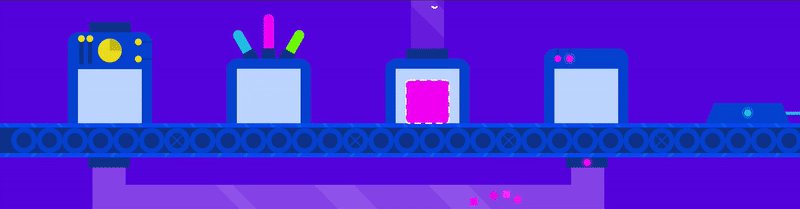
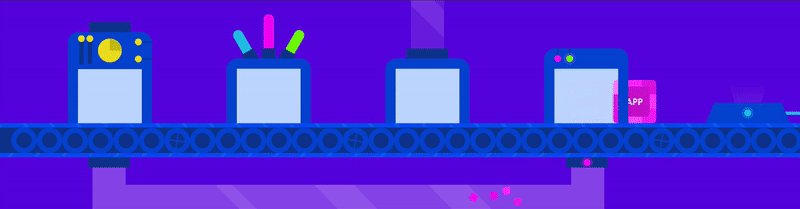
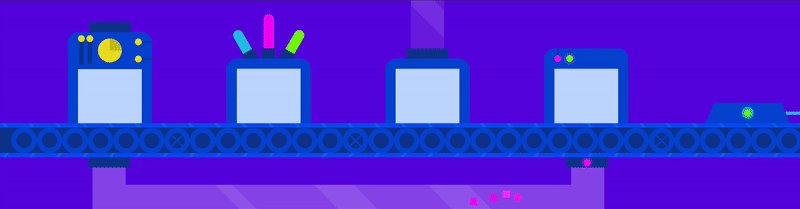
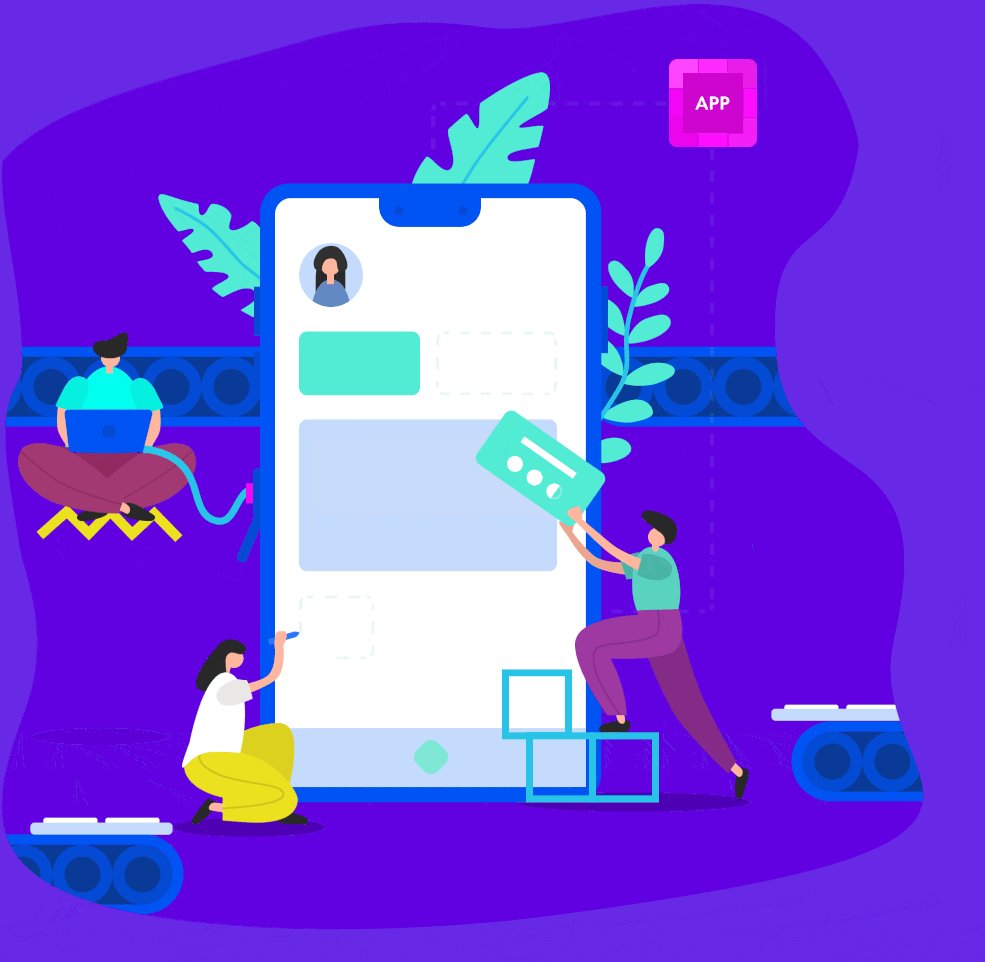
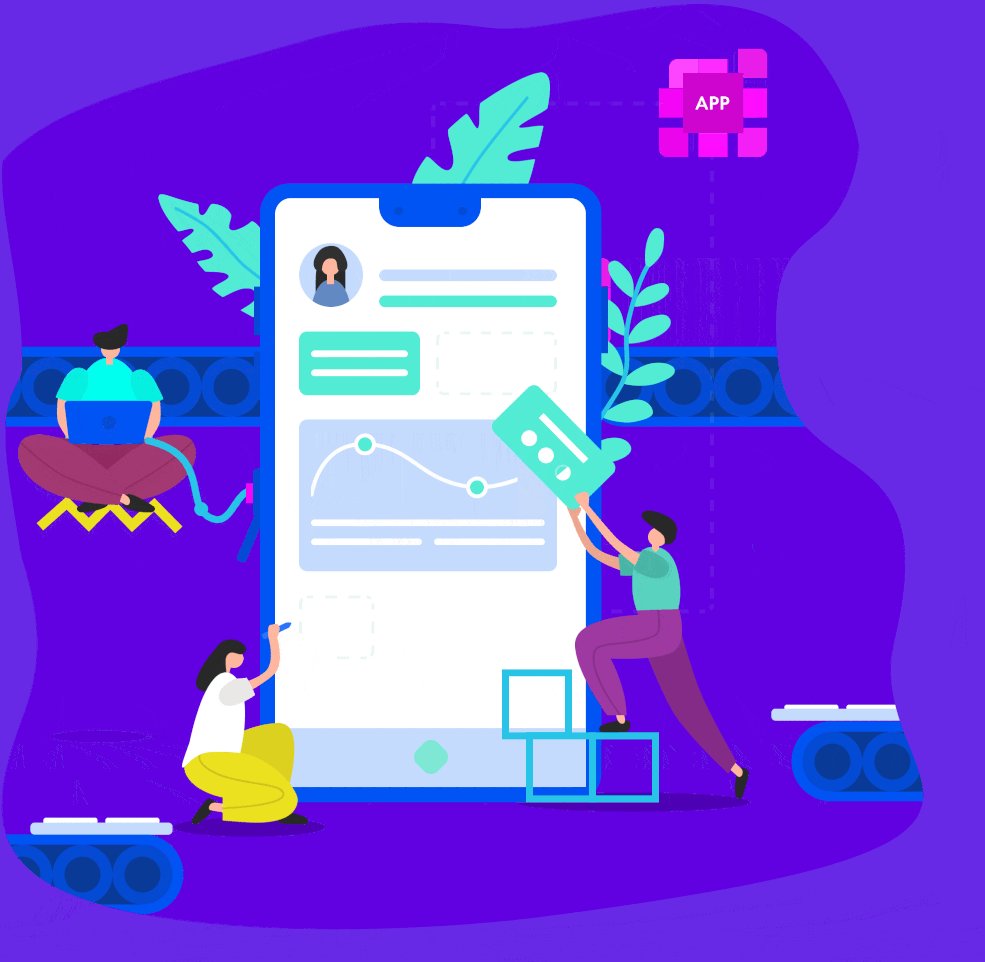
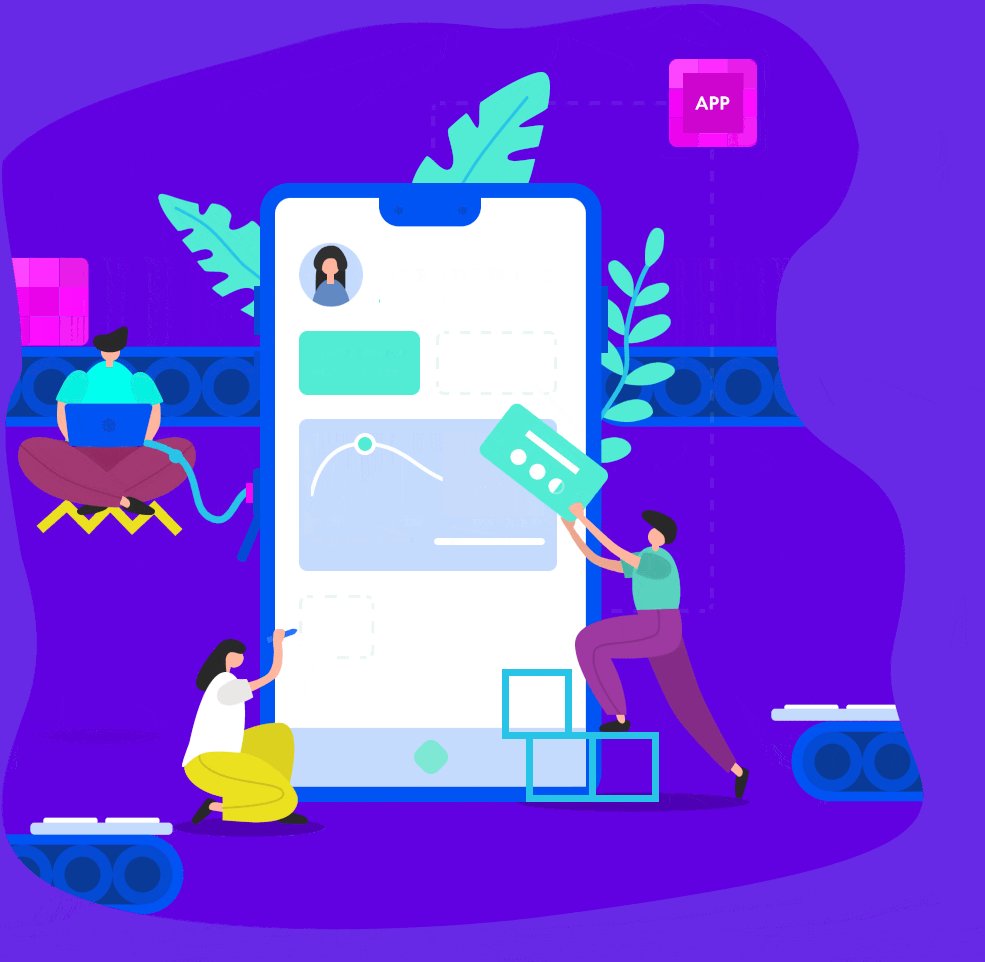
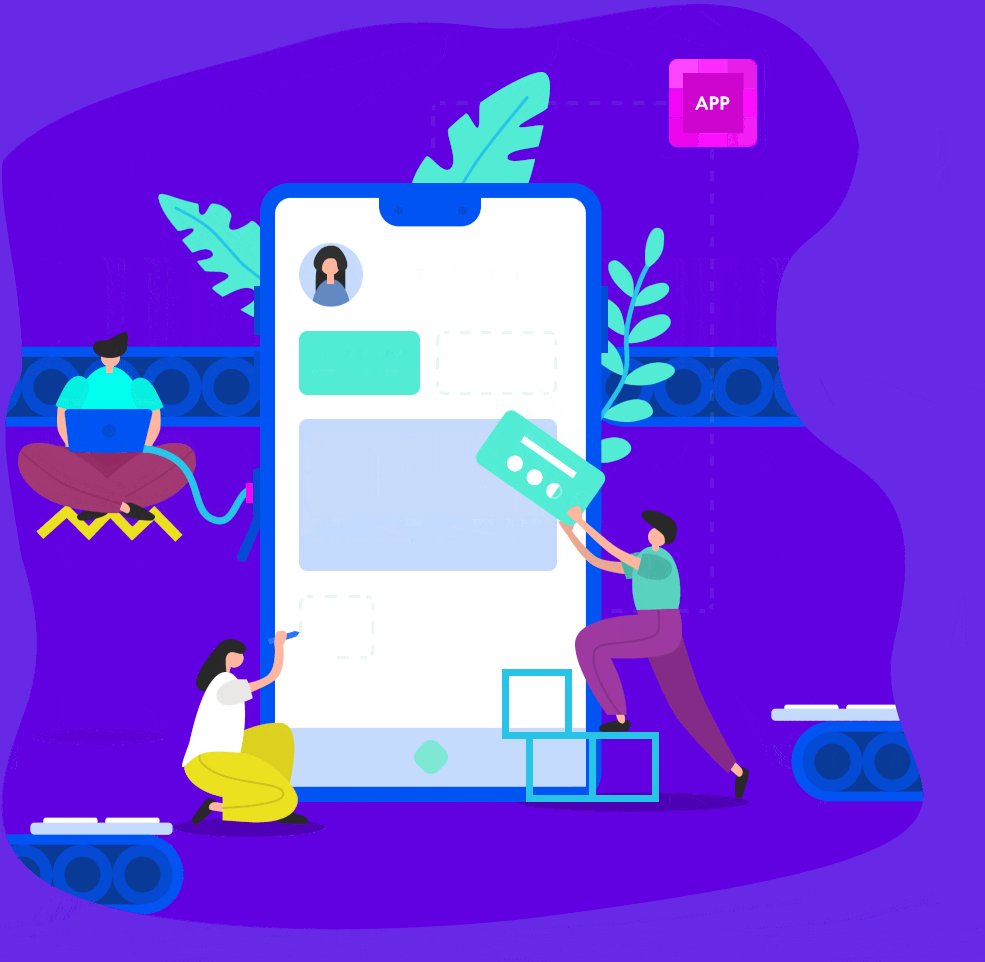
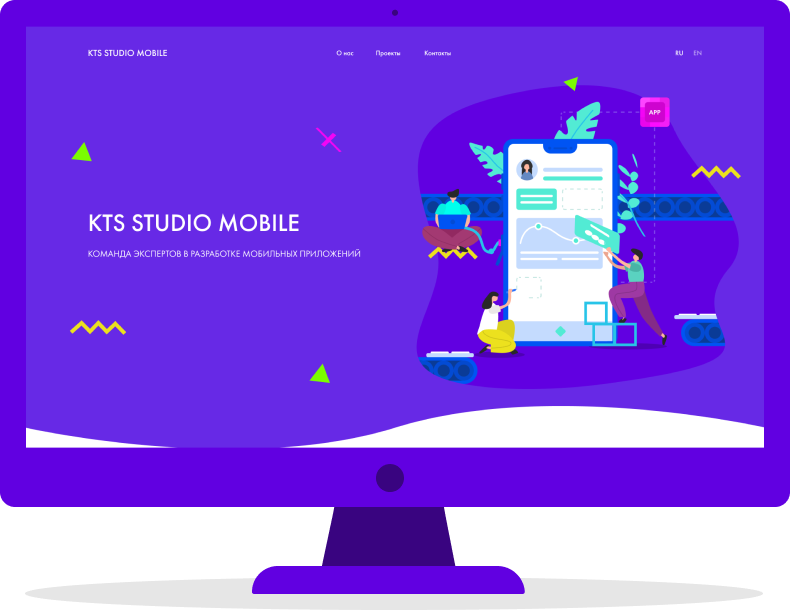
Стартовый блок мы решили сделать в виде анимированной картинки, которая отражает технологичность компании
1
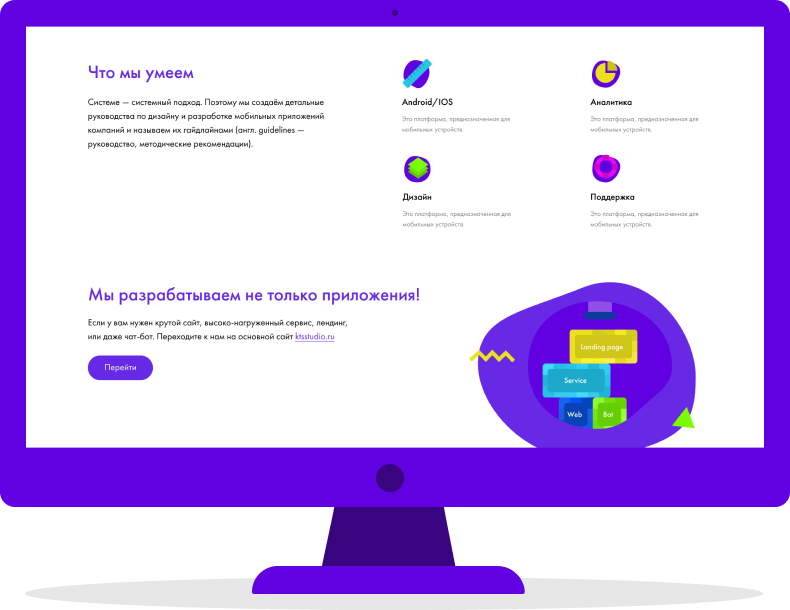
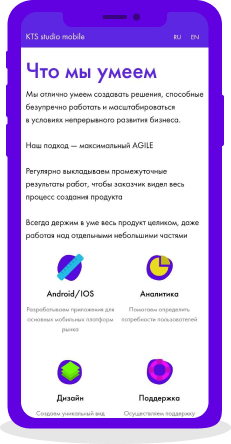
Нарисовали иконки в единой стилистике, отражаюшие спектр услуг, оказываемых студией
2
Продумали и анимировали процесс разработки продукта заказчиком. Ту же анимацию мы используем в презентации.
3


















Стартовый блок мы решили сделать в виде анимированной картинки, которая отражает технологичность компании
1
Нарисовали иконки в единой стилистике, отражаюшие спектр услуг, оказываемых студией
2
Продумали и анимировали процесс разработки продукта заказчиком. Ту же анимацию мы используем в презентации.
3


































ЦВЕТОВАЯ СХЕМА И ШРИФТ
Проведя тестирование, мы поняли что оптимально использовать всего 2 цвета и их оттенки для фона и текста. Эти ограничения создают нам необходимую выдержанность и стиль сайта современной IT-компании.
Futura PT






#6100E1
#6729E6
#FFFFFF

















ЦВЕТОВАЯ СХЕМА И ШРИФТ
Проведя тестирование, мы поняли что оптимально использовать всего 2 цвета и их оттенки для фона и текста. Эти ограничения создают нам необходимую выдержанность и стиль сайта современной IT-компании.
Futura PT






#6100E1
#6729E6
#FFFFFF
















ЦВЕТОВАЯ СХЕМА И ШРИФТ
Проведя тестирование, мы поняли что оптимально использовать всего 2 цвета и их оттенки для фона и текста. Эти ограничения создают нам необходимую выдержанность и стиль сайта современной IT-компании.
Futura PT






#6100E1
#6729E6
#FFFFFF

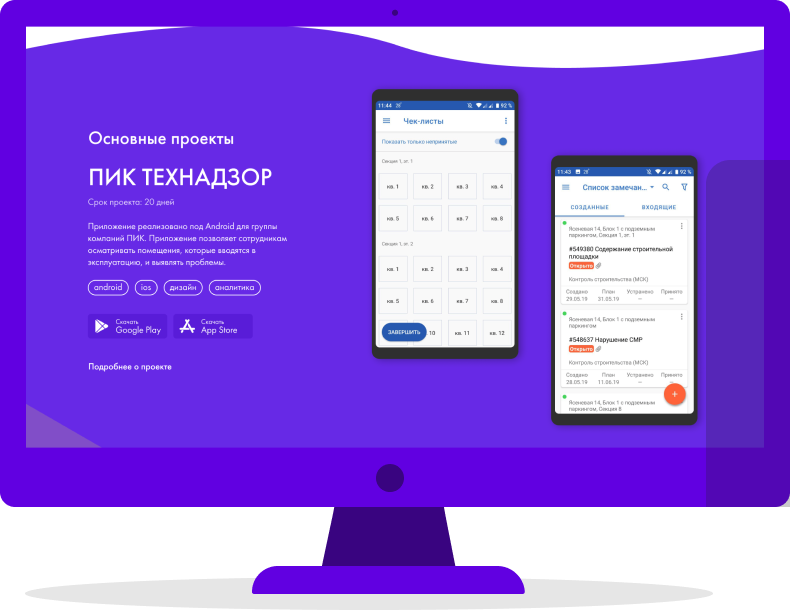
ПРОДЕЛАННАЯ РАБОТА



















ПОДДЕРЖКА
После завершения проекта мы продолжаем заниматься его поддержкой. Посмотреть его можно по ссылке:








